筆者系列文是以 Samsung 的 Note 10 Lite 進行主要操作。
絕無業配,但歡迎聯繫XD
我們在 Day 28 時實作了兩個功能,分別讀取 notifee 抓到的手機系統資訊,以確認系統限制是否會將我們的 app 在背景被 kill 掉,並可以跳轉到對應的開關頁面。
根據 notifee 的文件描述:
isBatteryOptimizationEnabled 可以用來確認是否最佳化被開啟openBatteryOptimizationSettings 可以用來跳轉到電池最佳化設定getPowerManagerInfo 回傳目前的資訊 (activity)openPowerManagerSettings 可以跳轉到相關設定BatteryActivity
Device Care
筆者想先用透過程式來做個確認~
以下讓我們在 AnnoyancePrediction/App.js 實作一個元件 Test,用來在頁面上顯示前述提到的系統資訊:
const Test = () => {
const [data, setData] = useState(null);
const show = async () => {
const managerInfo = await notifee.getPowerManagerInfo();
const optimization = await notifee.isBatteryOptimizationEnabled();
const result =
'managerInfo: ' +
JSON.stringify(managerInfo) +
'\n\n' +
'optimization: ' +
JSON.stringify(optimization);
setData(result);
};
show();
return (
// eslint-disable-next-line react-native/no-inline-styles
<Text h4 style={{backgroundColor: 'white'}}>
{data}
</Text>
);
};
注意需要引入 notifee 以及 React 的 useState。
完成以後,讓我們把原來的 title 註解掉,換成 Test:
// 加入新元件
<Test />
// 註解原先的 title
{/* <Text
h3
style={[
{
marginTop: 20,
marginLeft: 25,
marginBottom: 10,
color: isDarkMode ? lightColors.white : darkColors.white,
},
]}>
Annoyance Notification
</Text> */}
虛擬機上畫面看來沒問題,重新 build 之後,讓我們裝到手機看看!
sign upload key 就 build筆者中間有在不同的筆電操作,因為沒加入 upload key,在 build 時遇到以下錯誤:
Task 'installRelease' not found in project ':app'. Some candidates are: 'uninstallRelease'.
這時只要完成進行我們 Day 30 提到 release 的步驟即可~
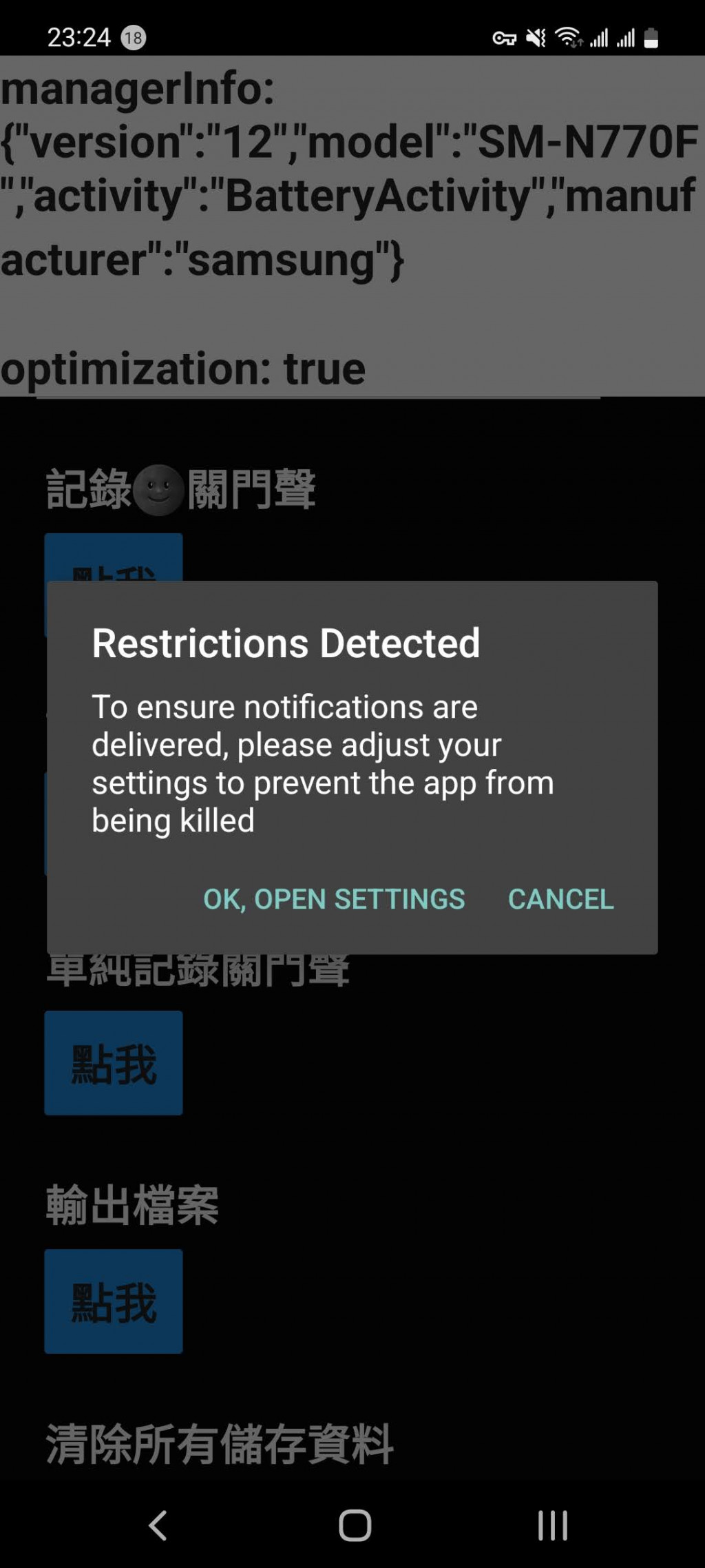
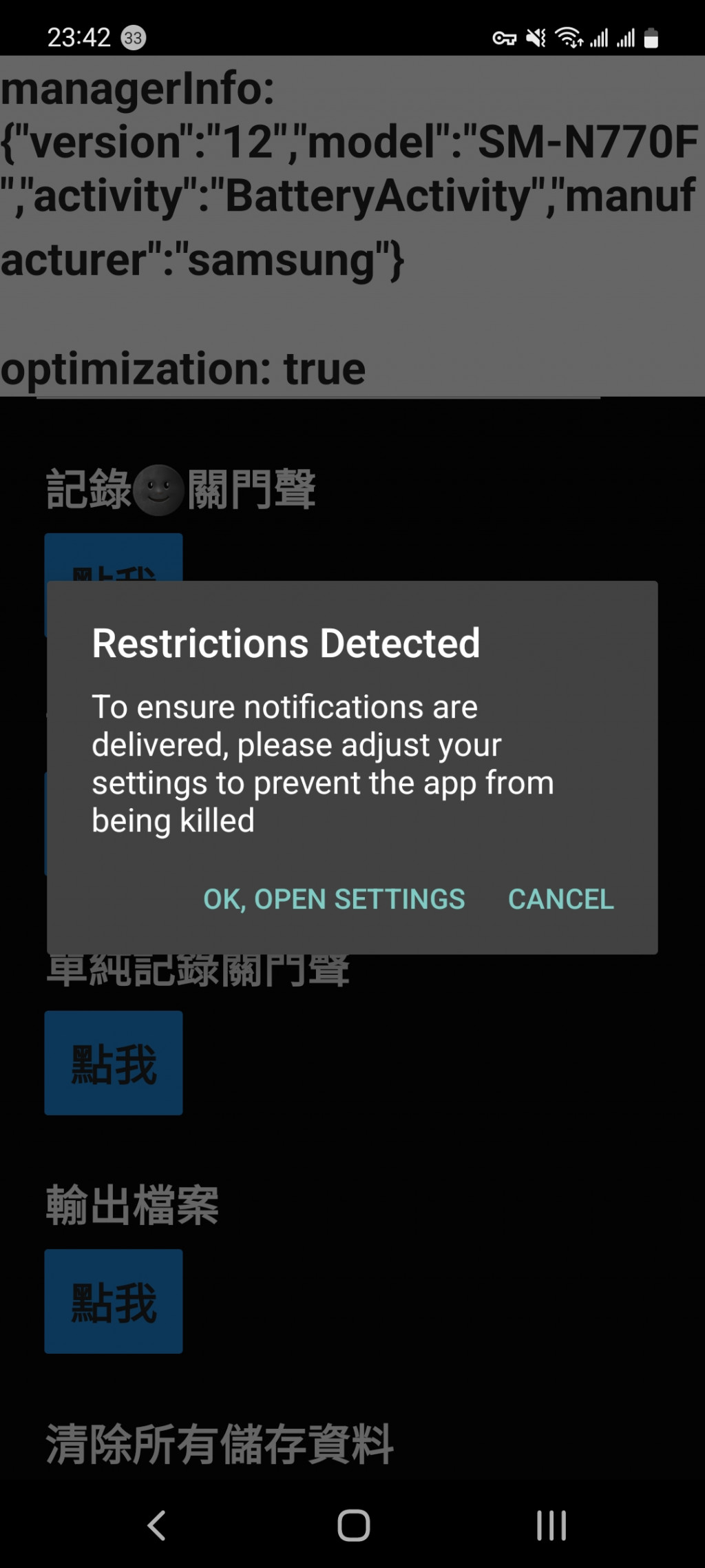
打開來看到我們的 Activity 如同描述,是 BatteryActivity。此時的 Optimization是 true:
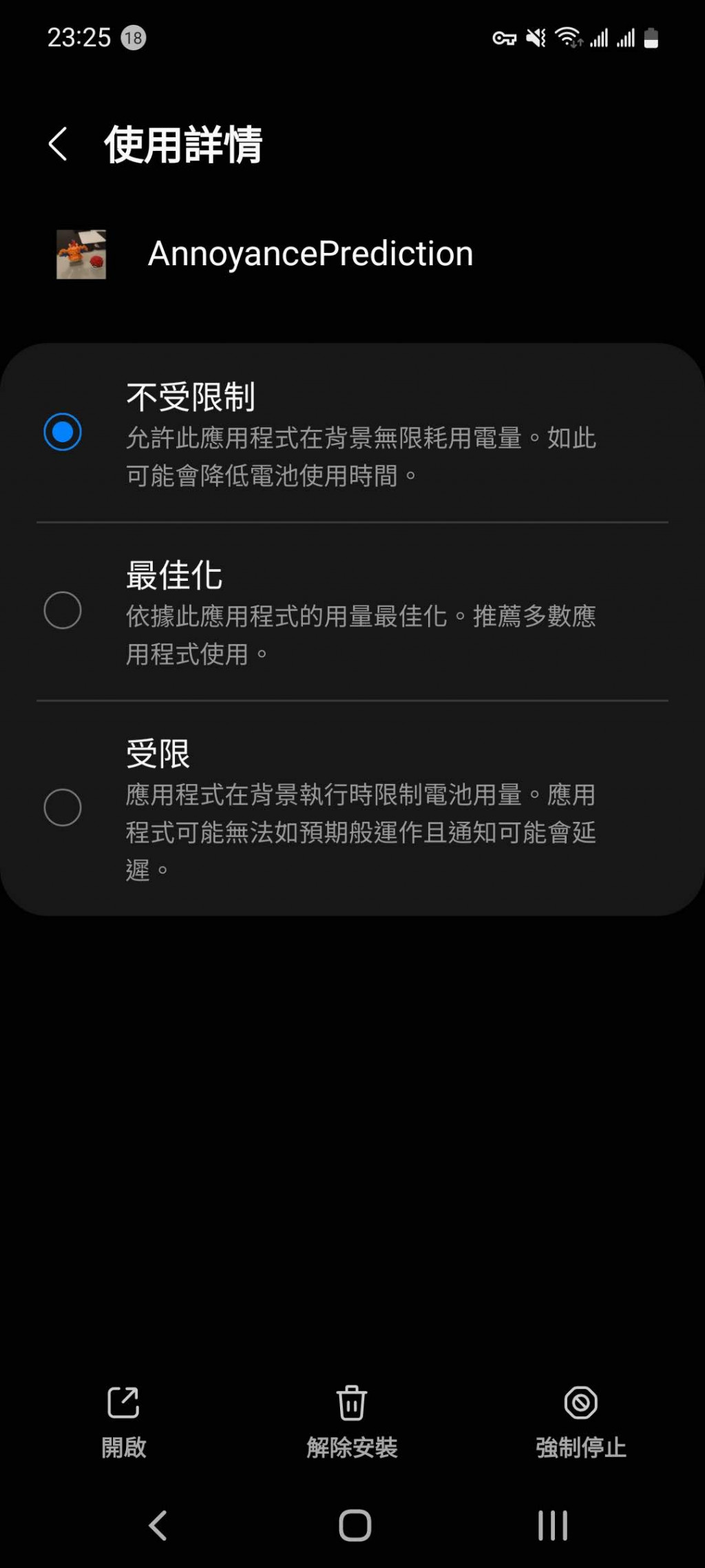
讓我們 app 長按,進到資訊頁,選擇電池,讓我們調成不受限制(最佳化關閉):
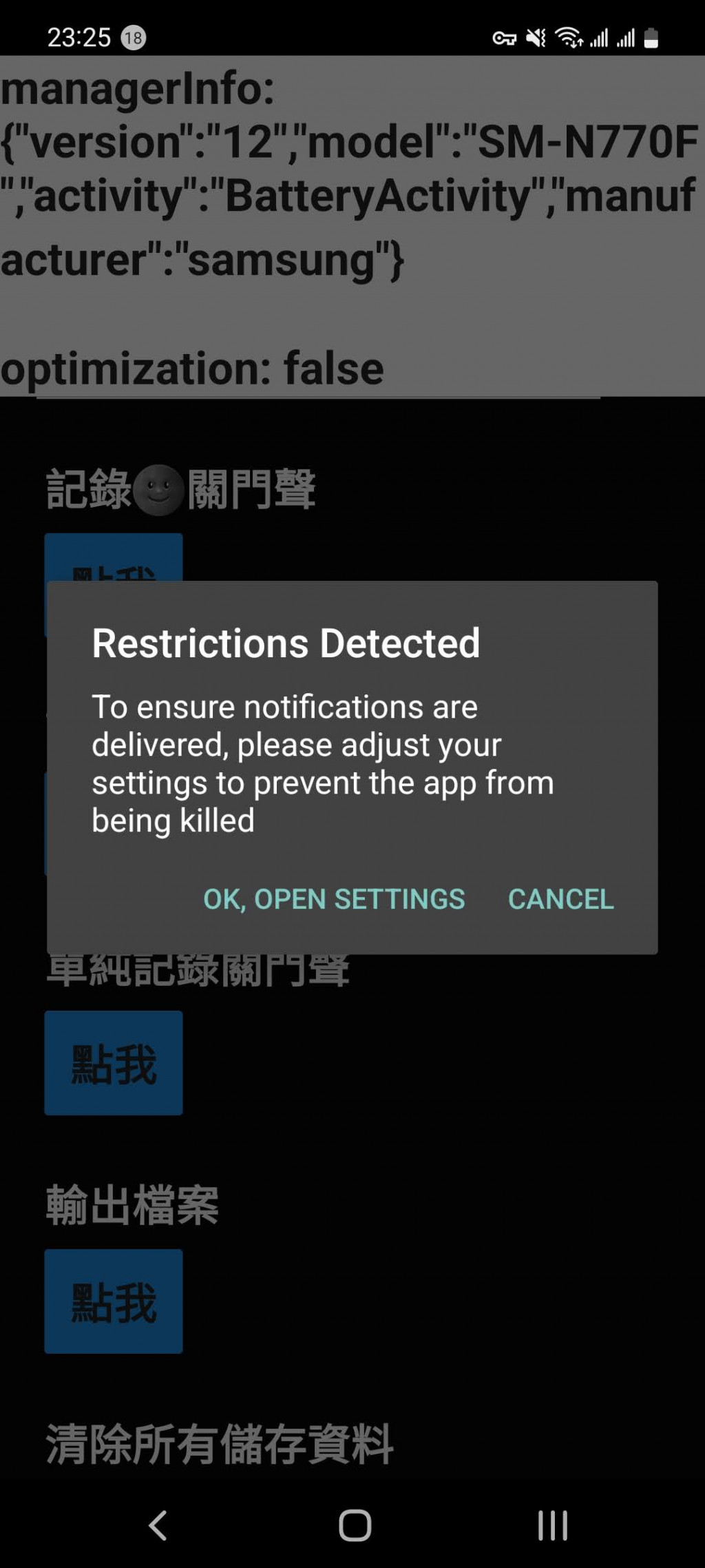
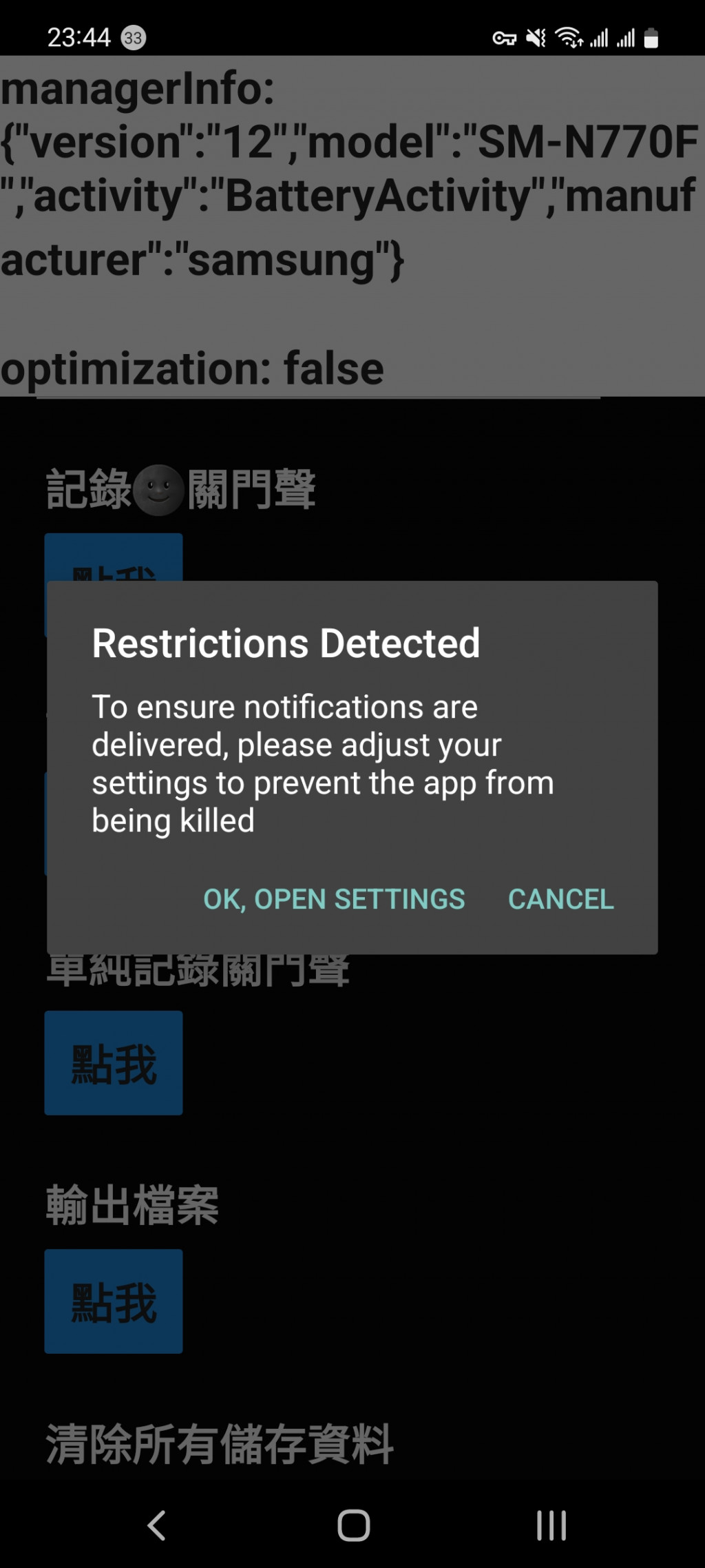
最佳化關閉後,重新打開 app,我們看到 Activity 不變,但 Optimization 變成 false:
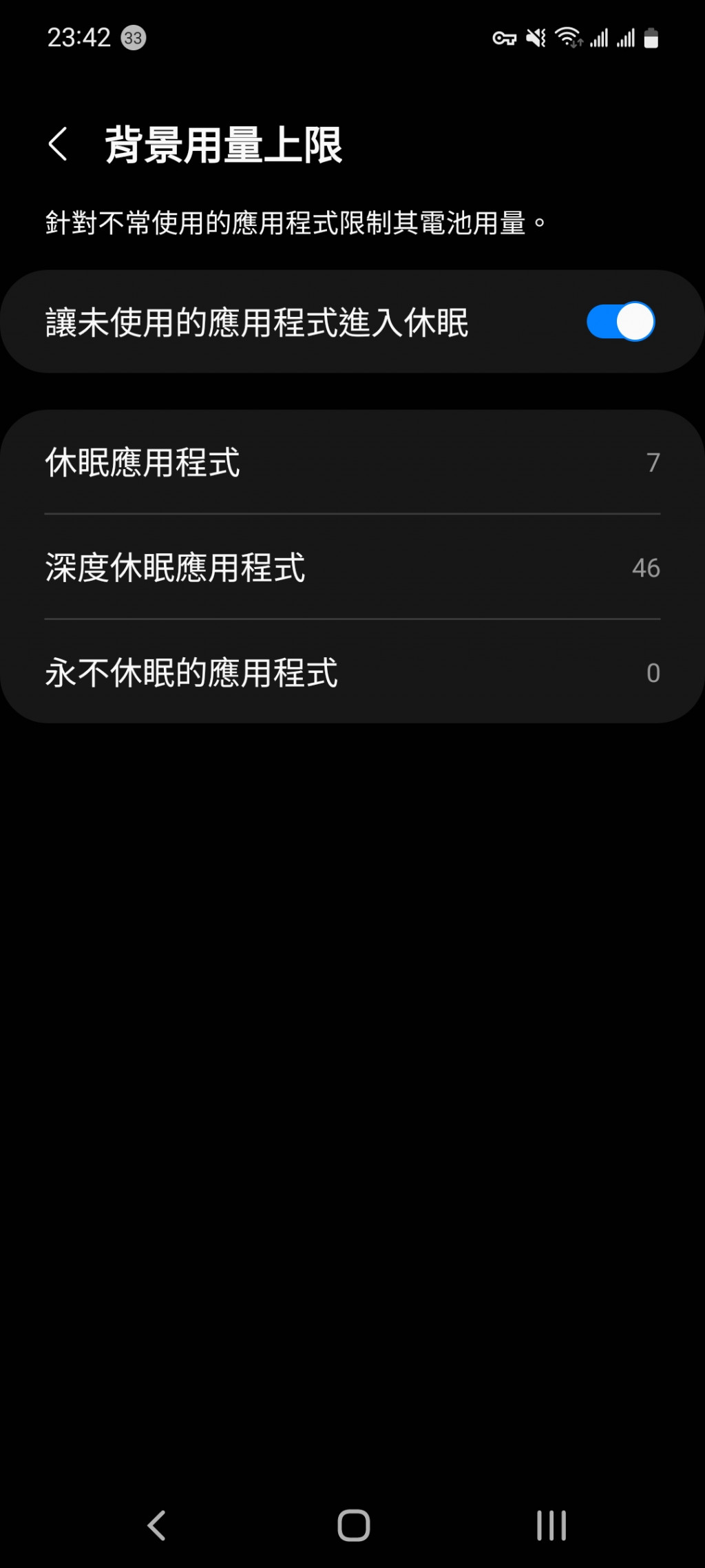
然而讓我們再將最佳化開啟、點擊對話框中的 open settings,會被帶到系統的電池頁,裡面我們進入「背景用量上限」:
我們讓 app 進入永不休眠的名單:
重新打開 app,Optimization 會回到 true,等同於一開始沒有設定的情形:
然而我們若再次將最佳化關閉,Optimization 又會被變成 false:
似乎起作用的只有最佳化設定這一段,手機上的 Activity 是 BatteryActivity 沒有變化。
筆者決定先把 Power Manager 的檢測拿掉,並關閉最佳化後,實際使用看看。
讓我們註解 AnnoyancePrediction/src/checkAndroidBackgroundRestrictions.js 以下段落:
// 以下需要註解或刪掉
// 1. get info on the device and the Power Manager settings
const powerManagerInfo = await notifee.getPowerManagerInfo();
if (powerManagerInfo.activity) {
// 2. ask your users to adjust their settings
Alert.alert(
'Restrictions Detected',
'To ensure notifications are delivered, please adjust your settings to prevent the app from being killed',
[
// 3. launch intent to navigate the user to the appropriate screen
{
text: 'OK, open settings',
onPress: async () => await notifee.openPowerManagerSettings(),
},
{
text: 'Cancel',
onPress: () => console.log('Cancel Pressed'),
style: 'cancel',
},
],
{cancelable: false},
);
}
並將文章前半部暫時加入的 Test 元件刪除,改回原先的 title,重新 build 裝到手機上實測吧。
今天收工!
